Uptitle
Hero Component Title
Description
"Title Text" Component - Title Field
“Title Text” Component – Description field
"List With Numbers" Component - Title field
“List With Numbers” Component – Description Field
1 Item 1 Title
Item 1 Description
2 Item 2 Title
Item 2 Description
3 Item 3 Description
Item 3 Description (there can be how many items in the list as we want there is no limit)
"Check Card" Component - Title Field
“Check Card” Component – Description Field
"Cards With Numbers" Component - Title Field
“Cards With Numbers” Component – Description Field
This is the "Quote" Component. We can write a description (there is no title field its only the description and thats it) and it will be displayed like this.
"Slash Number Card" Component - Title Field
“Slash Number Card” Component – Description Field
Item 1 Description
Item 2 Description
By default this component arranges 3 cards in one row, however we have a "Columns" field where we can specify if we want to have a different arrangement. Check cards in the next section to see example.
Item 4 Description
"Slash Number Card" Component - Example
This is an example where I have used the “Columns” field and have specified that I want to have 5 items per row (we can put whatever number we want). It works the same like the section before this, the difference being that we have changed the default setting of the grid.
Desc 1
Desc 2
Desc 3
Desc 4
Desc 5
Just like in the other components, in case that there are less than 5 items per row it will just align everything left.
- "Vertical Tabs Component" - Label Field
- Example 1 Label
- Example 2 Label
- Example 3 Label
"Vertical Tabs Component" - Title Field
This is the "Vertical Tabs Component", which has 3 fields: Label, Title and Description. The Label is what is shown on the tabs on the Left of the page, while the Title and Description is what is shown where you are reading this!
"Horizontal Slash Cards" Component - Title Field
“Horizontal Slash Cards” Component – Description Field. Same as for the others there is no limit on how many items we can have, we can do as many as we want and they will be shown as below:
Title 1
Description 1
Title 2
Description 2
Title 3
Description 3
Title 4
Description 4
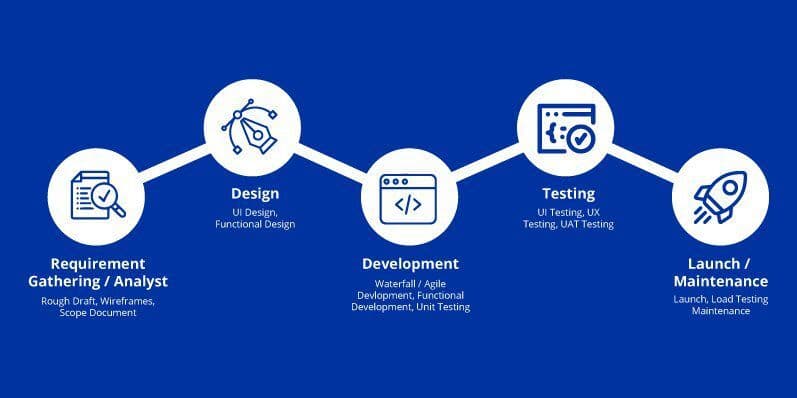
"Project Steps" Component - Title Field
"Project Steps" Component - Description Field. This component has 3 fields to fill it in: Icon, Title, Description. A plug in needs to be installed in order to preview the icons on the staging environment (we'll talk about this). Same as the others we can have as many steps as we want, however all the columns will all be placed on the same row (if we have 10 they will be squeezed together it will not break into a next row), check example:
Title 1
Desc 1
Title 2
Desc 2
Title 3
Desc 3
Title 4
Desc 4
Title 5
Desc 5
Title 6
Desc 6
Title 7
Desc 7
Title 8
Desc 8
Title 9
Desc 9
Title 10
Desc 10
"Technologies" Component
This component only shows the technologies as visualised in the cards below. The “Title Text”component is used to show what you are currently reading and it is placed above the “Technologies” component, as it does not have any other fields, other than choosing the pre-created technologies on the website.
This is called the "Focus Content" Component. It only has a description field which will be visualized like this!
"Underline List" Component - Title Field
“Underline List” Component – Description Field. Same like the others we can add as many items as we want. This component has 3 columns per row by default and if its less than 2 it will align everything left. The “Columns” field has been added for this component as well, meaning we can now define if we want to change how many columns we have per row. Other than that, this component has the Title and Description field that is needed to be filled in to show the items on the grid as follows:
Item 1
Desc 1
Item 2
Desc 2
Item 3
Desc 3
Item 4
Example of what happens if there are more than 3 columns per row. Also in this example the "Columns" field has not been filled in so by default it has shown 3 items per row.
"Underline List" Component - Example with using Columns Field
When using the Columns field the grid arrangement will change. In this example the it has been defined that there should be 5 columns in 1 row and this is how it is shown:
Item 1
Desc 1
Item 2
Desc 2
Item 3
Desc 3
Item 4
Desc 4
Item 5
Desc 5
Item 6
Example of what happens if there are more than 5 columns per row. Since in this example the "Columns" field has 5 as a value, the grid will show 5 items per row and if there are less than 5 it will align everything left.
Questions you might have
FAQ Component
Q1
Q2
"Card with Links" Component - Title Field
“Card with Links” Component – Description Field. This component has 4 input fields that need to be filled out in order to show the cards: icon, Name, Description and Link. The grid is organized to have 2 cards in one row, if there are less then they will be aligned left. This component does not have a “Columns” input field to choose how many columns we want in a grid, however it would be a good idea to add. They look as below:
"Card Content" Component - Title Field
This component doesn't have a big heading and description, it only has 3 fields that need to be filled out: icon, title and description. It has the "Columns" Field that we can use to specify the grid otherwise it is defaulted to 2 columns per row.
Item 1
Desc 1
Item 2
Desc 2
Item 3
Desc 3
"Insight Page" Component
The “Title Text” component is being used to show this message, since the “Insight Page” Component only has a checkbox that defines whether we show the component or not as seen below:
"Image Title" Component (only has a title filed and upload button to display image as below)

"Team Members" Component
The “Title Text” component is being used to display this message because the “Team Members” Component only has a checkbox that will show the visuals as below:
Meet our team
At Hatom, our dedicated and passionate team is the backbone of our success. A diverse group of individuals who share a common vision of positively impacting the digital world. Together, we work tirelessly to provide our community with valuable insights, information, and services. Meet the faces behind Hatom.
Leadership

Jahja Rrustemi
Chief Executive Officer &Co-Founder
Meet Jahja Rrustemi, our visionary co-founder and strategic investor. With a passion for innovation and over two decades of strategic insight, Jahja has played a crucial role in guiding our company’s growth and shaping its future. His forward-thinking approach and persistent commitment have been key drivers in our success story.

Leutrim Arifi
Chief Technology Officer &Co-Founder
Meet Leutrim Arifi, our co-founder and software engineer. With over 20 years of experience in the IT industry, Leutrim combines a unique blend of innovative flair and technical expertise to develop the user-friendly interfaces that make our products exceptional. His dedication to improving user experiences lies at the core of our design principles.
"Even Button" Component
The “Title Text” component is being used to display this message because “Even Button” Component has the following fields: Button Name, Button Link, Google Analytics (GA) Event, GA value and position (left, center, right). The button looks as follows:
"Book a meeting" Component
The “Title Text” component is being used to display this message because the “Book a meeting” Component only has a checkbox that will show the visuals as below:
Let’s Talk
About Your Goals
Whether refining your processes or starting something new, our experts are here to help. Book a call with us today!

Co-Founder